Setting up a new course
To setup a new course, you need to do the following steps:
-
Create the course in LearnDash
- Create a standalone Woocommerce product that links to the course. This is what let's users purchase the course as a standalone product without having to purchase the Level 2 membership.
-
You set this up just like you would any other product, but then the key is to link to the course by selecting
Product data - Courses
and then
selecting the corresponding LearnDash Course
in the
LearnDash Courses box
.
-
Add the standalone course product (not the course, but the woocommerce product) to the Level 2 membership in Woocommerce - Memberships. This is what allows users that are Level 2 members to access the course without having to purchase the standalone product.
-
Update the
Course Landing page
so it has the
shortcodes to hide the buttons to purchase the course for enrolled users, the button to purchase the standalone product for the course, and the button to purchase a level 2 membership
, which would also give the user access to the course. The easiest way to do this is by copying and pasting these sections from an existing course landing page. You can use the
Rob 2.0 Course
as an example or if you made prettier buttons elsewhere, you should copy it from there.
You don't have to do anything with this next block, but I am putting it here for my own information. In order to get that shortcode to hide content for users that are already enrolled in the course to work, I added the following code to the functions.php page:
function custom_hide_content_for_enrolled_users( $atts, $content = null ) {// Get the current course ID$course_id = get_the_ID();
// Ensure this is a LearnDash course pageif ( get_post_type( $course_id ) === 'sfwd-courses' ) {// Get the current user ID$user_id = get_current_user_id();
// Check if the user is enrolledif ( in_array( $course_id, learndash_user_get_enrolled_courses( $user_id ) ) ) {// Return empty if the user is enrolled (hides the content)return '';} else {// Return the content for non-enrolled usersreturn do_shortcode( $content );}}
return do_shortcode( $content );}add_shortcode( 'hide_for_enrolled', 'custom_hide_content_for_enrolled_users' );
-
Update the url for the button that points to the standalone product to point to the url for the standalone product for this course.
If you don't do this, it will point to the product for the course that you copied it from.
-
Make sure the section that holds the buttons to purchase the course has an anchor on it called purchase. It should by default when you copy and paste it, but just in case it doesn't, you can add the anchor by selecting the block. This is needed because we link to this in the next step.
-
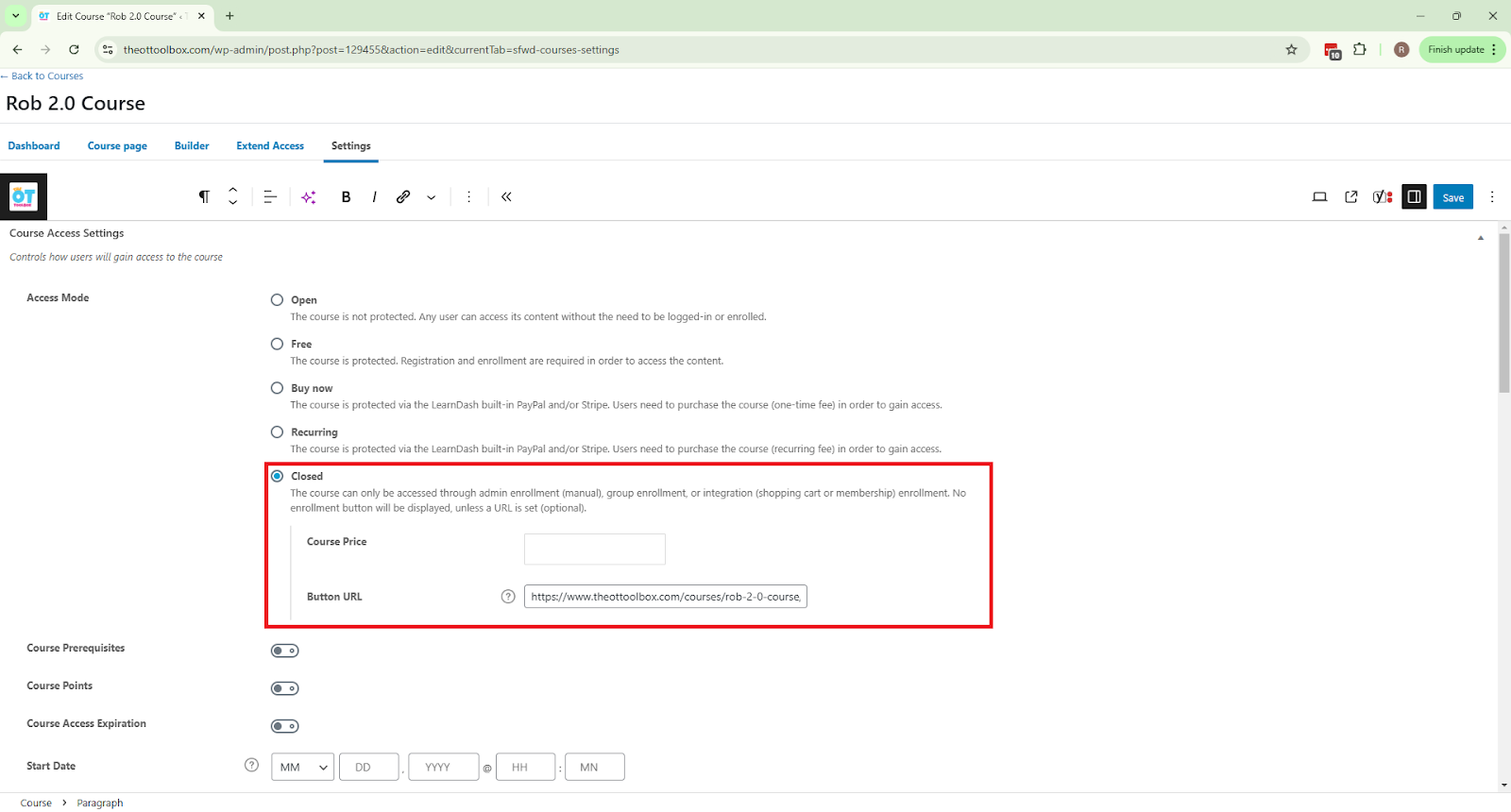
Update the Course Settings so the
Take this Course
button points to the buttons to purchase the product (ex. https://www.theottoolbox.com/courses/rob-2-0-course/#purchase - notice how we include the #purchase in the url. This is why we need that anchor tag in the earlier step, so this url links to that)
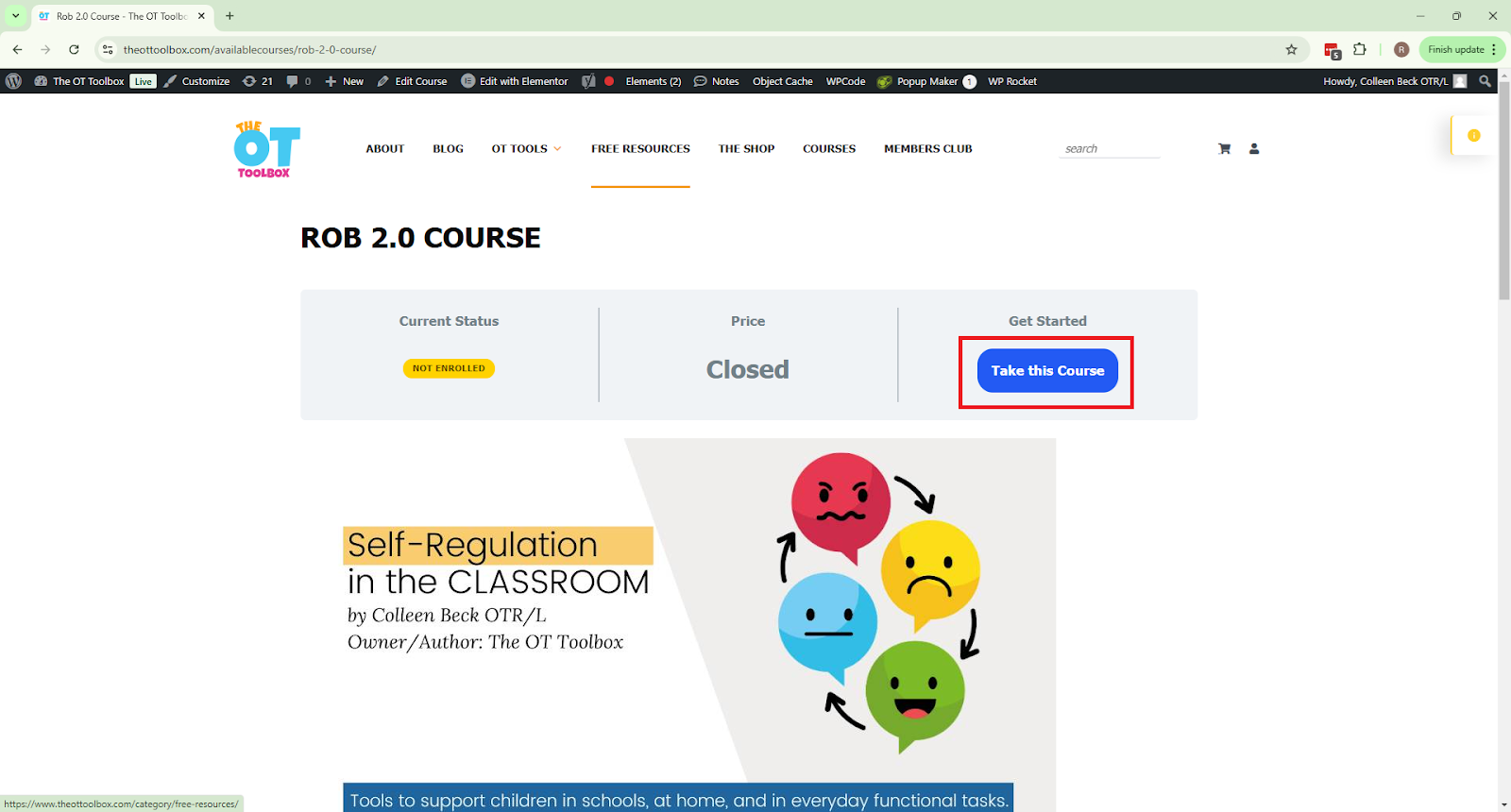
This makes it so that when users click this button...
They are taken to the options on how to purchase the course lower in the page:
Removing a user from a course
- Find the user on the users page
- Edit the user
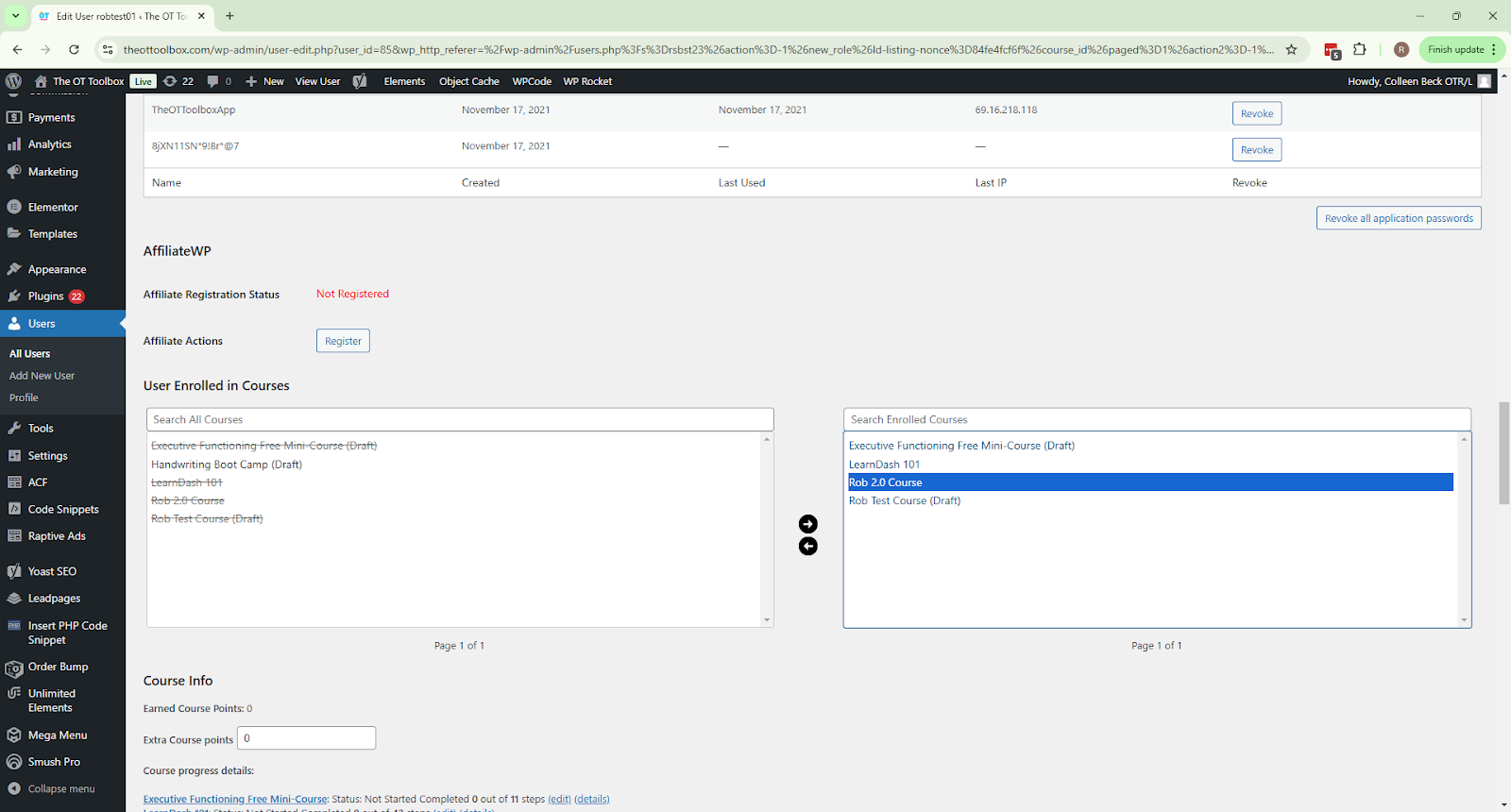
- Scroll down to the User Enrolled in Courses section
- Select the course you want to remove them from in the box on the right
- Click the arrow to move them to the box on the left
- Click the
Update User
button at the bottom
Other Notes:
- I noticed that when I tried adding and removing memberships from the backend, without following the normal process that a user would follow, then the user did not have access to the course. If I purchased the Level 2 membership from the frontend, then they did get access the way we expected them to. This may have something to do with the way a Subscription is linked to the course. Or a product purchase. I just don't know for sure. So if we add users to the Level 2 membership from the backend, we may need to figure this out. Or give those users a coupon code to purchase the membership on their own.